OSはWindows 7 Proの64bitです。
ランナーにKarmaを、フレームワークにMochaを、ブラウザにPhantomJSを使いました。
WebStorm: The Smartest JavaScript IDE
a lightweight yet powerful IDE,
Provides descriptive assertion messages through standard assert interface.
Karma – Spectacular Test Runner for Javascript
a test runner that fits all our needs.
Mocha – the fun, simple, flexible JavaScript test framework
a feature-rich JavaScript test framework running on Node.js and the browser,
a headless WebKit scriptable with a JavaScript API.
1.Node.jsをインストール
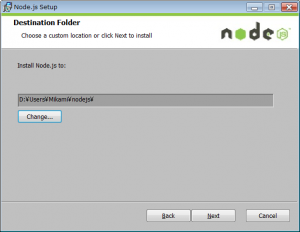
「https://nodejs.org/」から「node-v0.12.7-x64.msi」をダウンロードして実行するだけですが、インストール先はユーザフォルダの下に変更します。
npmモジュールの管理をWebStormでする場合、デフォルトのフォルダだと書き込みに管理者権限が必要なためWebStormを管理者権限で起動しなければいけなくなります。

その他はインストーラのデフォルト通りです。
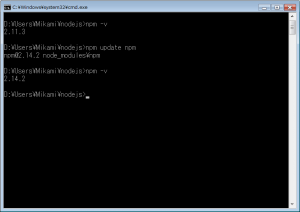
2.npmをアップデート
WebStormのnpmモジュール管理機能でnpm自身をアップデートすると失敗してしまう(※1)ので、直にアップデートしておきます。

※1 Mac版では成功していたのですが、原因は追っていません。(あとで調べる、かもしれない。)
※2 Node.jsをインストールしたフォルダでコンソールを開いていることに注意してください。また「-g」オプションは付けません。
3.WebStormをインストール
とくに注意すべきことはなかったので省略します。インストーラにしたがってください。
4.npmモジュールをインストール
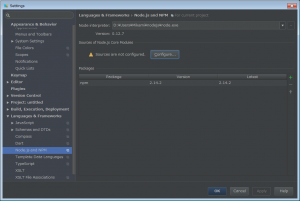
WebStormを起動してプロジェクトを開き、メニューの「File」から「Settings…」を選択して設定画面を開きます。
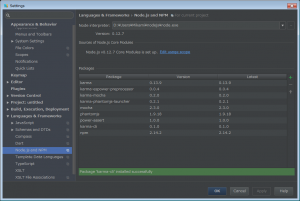
設定画面が開いたら「Languages & Frameworks」→「Node.js and NPM」と辿ります。

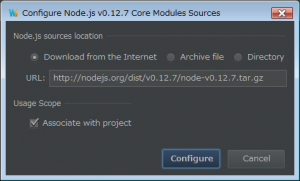
「Sources are not configured.」と言われているので「Configure…」ボタンを押してダウンロードしておきます。

ここまできたら、次に必要なモジュールをインストールします。
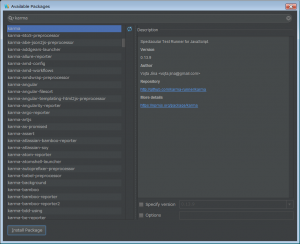
「Packages」の右にある「+」ボタンを押して下記のモジュールをインストールしてください。
- karma
- karma-espower-preprocessor
- karma-mocha
- karma-phantomjs-launcher
- power-assert
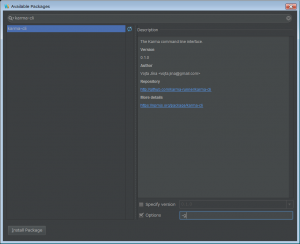
最後に「karma-cli」だけは「-g」オプションを付けてインストールします。
you might find it useful to install karma-cli globally.
5.Karmaを初期化
WebStormでターミナルを開いてイニシャライザを実行します。
フレームワークは「mocha」を、ブラウザは「PhantomJS」を選択しています。(※1)
ここで選択した内容は設定ファイルに書き出されるので、あとで変更出来ます。

※1 コメントにもありますが、文字を打つのではなくTabキーで選択します。
6.Karmaの設定ファイルを編集
プロジェクトのフォルダ直下に設定ファイル「karma.conf.js」が作られているので、エディタで開きます。
編集する場所は下記の2箇所です。
// list of files / patterns to load in the browser
files: [
'node_modules/power-assert/build/power-assert.js',
'*.js',
'test/**/*.js'
],// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'test/**/*.js': ['espower']
},7.Karmaを使う設定
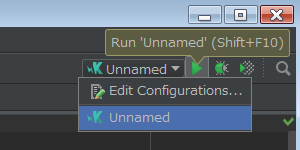
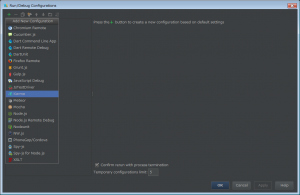
メニューの「Run」から「Edit Configurations…」を選択して設定画面を開きます。
選択画面が開いたら「+」ボタンを押して「Karma」を選択します。

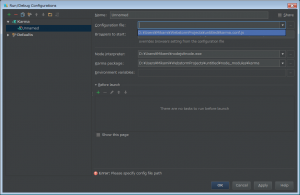
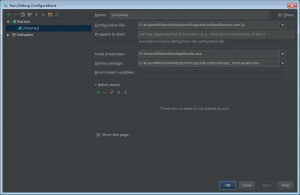
「Configuration file」に「6」で作ったファイルを指定します。


ここまで来たら設定は完了です。
8.テストの実行
走らせるテストはpower-assertの例からお借りして、「6」で作った設定の通り「test/mocha_node.js」に置きました。
Target test code (using Mocha in this example)
また、
var assert = require('power-assert');の行のみ外しています。